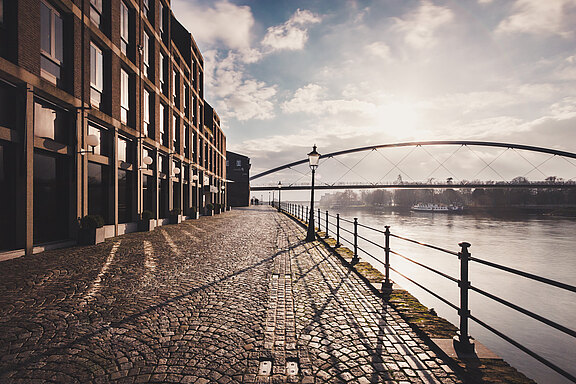
The topic of Responsive Images is often complicated and places high demands on editors. They would have to know the sizes of the different views (smartphone, tablet, desktop) in order to fit the images optimally and not insert them too large or too small. This template relieves the editors of this procedure by automatically calculating the sizes per view. Columns/grids are taken into account. The template uses the picture tag for this purpose, which offers different files depending on the view. If the original image is very high resolution, a better version is offered for special high resolution displays.
Thanks to widget technology, this optimization can also be used in extension templates, which allows the entire website to be optimized.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.